
In this tutorial we'll learn advance concept of javascript in depth like advance working with function , chaining , error handling , module , ecmascript 6 concepts, asynchronous javascript etc..
🔗Let and const
🔗Namespace in javascript
Namespace refers to the programming paradigm of providing scope to the identifiers (names of types, functions, variables, etc) to prevent collisions between them. For instance, the same variable name might be required in a program in different contexts. Using namespaces in such a scenario will isolate these contexts such that the same identifier can be used in different namespaces.
js// Syntax:// To initialise an empty namespacevar namespace = {};// To access variables in the namespacenamespace.identifier;
Let's learn namespace with a one simple example for better understanding
jsvar car = {startEngine: function () {console.log("Car started");},};var bike = {startEngine: function () {console.log("Bike started");},};car.startEngine();bike.startEngine();
Example: As shown above the identifier startEngine is used to denote different functions in car and bike objects. In this manner, we can use the same identifier in different namespaces by attaching it to different global objects.
🔗Error handling in javascript

No matter how good you are at programming, your scripts might consist of errors. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things.
But there’s a syntax construct try...catch that allows us to “catch” errors so the script can, instead of dying, do something more reasonable.
Try catch syntax
The try...catch construct has two main blocks: try, and then catch:
jstry {// code...} catch (err) {// error handling}
- Try :- test a block of code for errors.
- Catch :- lets you handle the error.
Let’s look at some examples.
An errorless example: print in console 👇
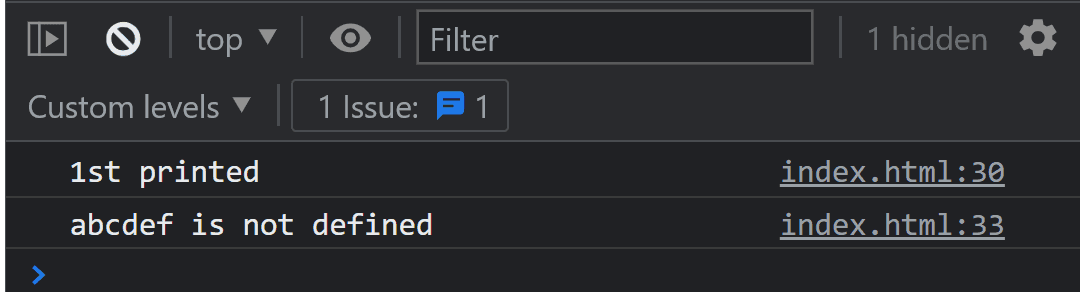
jstry {console.log("1st printed");} catch (error) {console.log("error is ignored, no error");}

An example with an error 👇
jstry {console.log("1st printed");abcdef; // error, variable is not defined} catch (error) {console.log(error.message);}

In this example there is error because of abcdef is not defined
🔗Prototypes in javascript
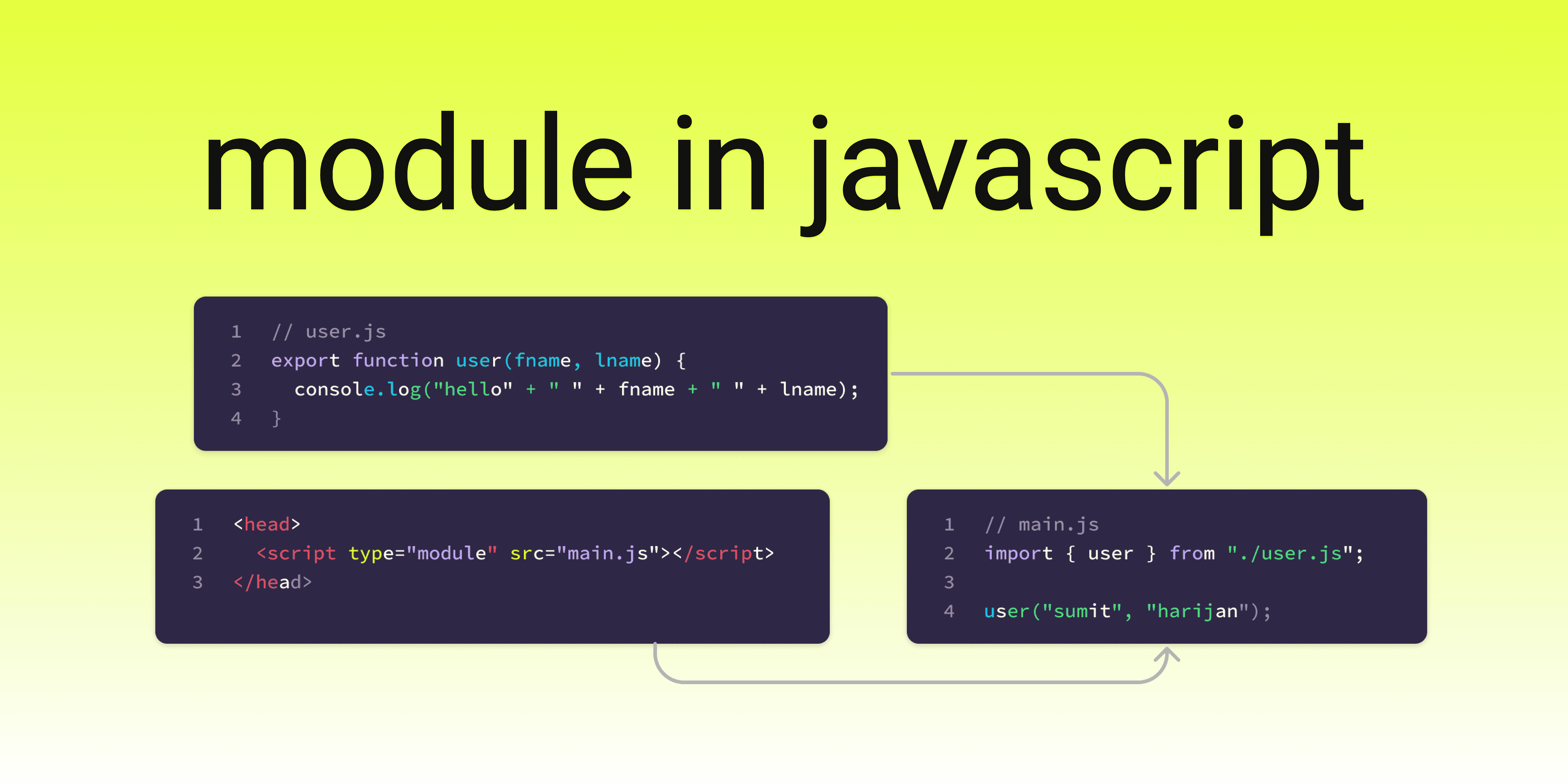
🔗Module in javascript

module in javascript allowing to import and export different section of code from different files into others files
In easy words let’s see we have a two different javascript files user.js and main.js in user.js we have a one function and we want to use it into main.js files so in this case we can do this by usnig module javascript feature
For example, we have a file user.js exporting a function user
js// user.jsexport function user(fname, lname) {console.log("hello" + " " + fname + " " + lname);}
Import and use it another file main.js
js// main.jsimport { user } from "./user.js";user("sumit", "harijan");
Include the main.js files in to html file, as modules support special keywords and features, we must tell the browser that a script should be treated as a module, by using the attribute <script type="module">.
html<head><script type="module" src="main.js"></script></head>