
In this tutorial we'll learn about Let and const what is use of let const and why to use it instead of var
Let and const are also used to declare variables so question is why we use let const instead of var right ?
🔗Problem with var
There's a weakness that comes with var. I'll use the example below to explain:
jsvar msg = "hey hi";var num = 4;if (num > 3) {var msg = "say Hello";}console.log(msg); // "say Hello"
So, since num > 3 returns true, msg is redefined to "say Hello". While this is not a problem if you knowingly want msg to be redefined, it becomes a problem when you do not realize that a variable msg has already been defined before.
If you have used msg in other parts of your code, you might be surprised at the output you might get. This will likely cause a lot of bugs in your code. This is why let and const are necessary.
🔗Let
Variable declared in a block with let is only available for use within that block. Let me explain this with an example:
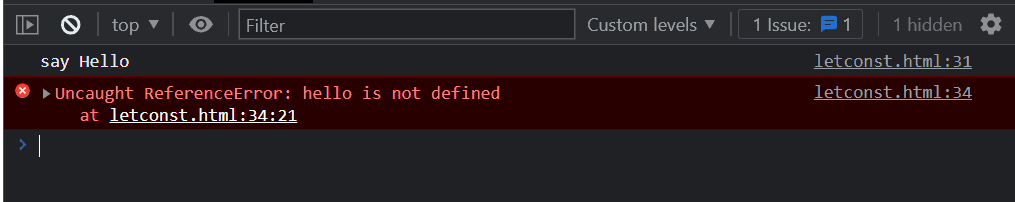
jslet msg = "hey hi";let num = 4;if (num > 3) {let hello = "say Hello";console.log(hello); // say hello}console.log(hello); // "say Hello" // error not defined

We see that using hello outside its block (the curly braces where it was defined) returns an error. This is because let variables are block scoped .
Let can be updated not re-declared
Just like var, a variable declared with let can be updated within its scope. Unlike var, a let variable cannot be re-declared within its scope. So while this will work:
js// ✔️let msg = "say Hi";msg = "say Hello instead";console.log(msg); // say Hello instead// ❌let msg = "say Hi";let msg = "say Hello instead";console.log(msg); // error : Identifier 'msg' has already been declared
However, if the same variable is defined in different scopes, there will be no error:
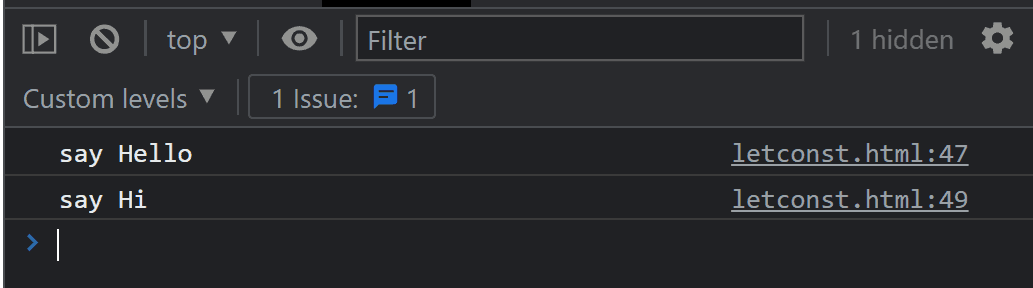
jslet msg = "say Hi";if (true) {let msg = "say Hello";console.log(msg); // "say Hello"}console.log(msg); // "say Hi"

There is no error because of both variables have different scopes
When using let, you don't have to bother if you have used a name for a variable before as a variable exists only within its scope.
Also, since a variable cannot be declared more than once within a scope, then the problem discussed earlier that occurs with var does not happen.
🔗Const
Variables declared with the const maintain constant values. const declarations share some similarities with let declarations.
Const can’t be updated or re-declared
value of a variable declared with const cannot be updated or re-declared. So if we declare a variable with const, we can neither do this:
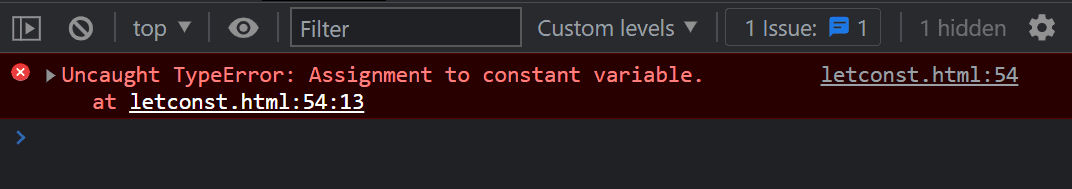
jsconst msg = "say Hi";msg = "say Hello ";console.log(msg);// error: Assignment to constant variable.

jsconst msg = "say Hi";const msg = "say Hello ";console.log(msg);

Differences
- var declarations are globally scoped or function scoped while
letandconstare block scoped. - var variables can be updated and re-declared within its scope;
letvariables can be updated but not re-declared;constvariables can neither be updated nor re-declared. - They are all hoisted to the top of their scope. But while var variables are initialized with undefined,
letandconstvariables are not initialized. - While
varandletcan be declared without being initialized,constmust be initialized during declaration.
