
🔗What is Template Literals ?
Template literals are string literals allowing embedded expressions. You can use multi-line strings and string interpolation features with them.

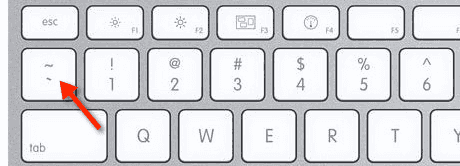
🔗Template Literals
use back-ticks (``) rather than the quotes ("") to define a string
jslet text = `Learn javascript`;console.log(text); // Learn javascript

🔗Quotes Inside
Strings With template literals, you can use both single and double quotes inside a string:
jslet whoiam = `Hello i'm "sumit"`;console.log(whoiam); // Hello i'm "sumit"

🔗Multiline Strings
Template literals allows multiline strings
jslet multiline = `this is line 1this is line 2this is line 3`;console.log(multiline);

🔗Variable substitutions
Template literals allows variables in strings
jslet fname = "sumit";let lname = "harijan";let fullname = `my name is ${fname} ${lname}`;console.log(fullname); // my name is sumit harijan

🔗Expression substitutions
Template literals allows expressions in strings
jslet a = 5,b = 6;console.log(`sum of 5+6 is ${a + b}not ${a + b + 2}`);<GatsbyImageimage={getImage(props.multipleImages[5])}alt="Expression substitutions"className="first-inline-img"/>;
