
🔗What is arrow function ?
Arrow function is one of the features introduced in the ES6 version of JavaScript. It allows you to create functions in a cleaner and shorter way as compared to regular functions.
Syntax:-
js(paraml, param2, paramN) => {statement(s);};
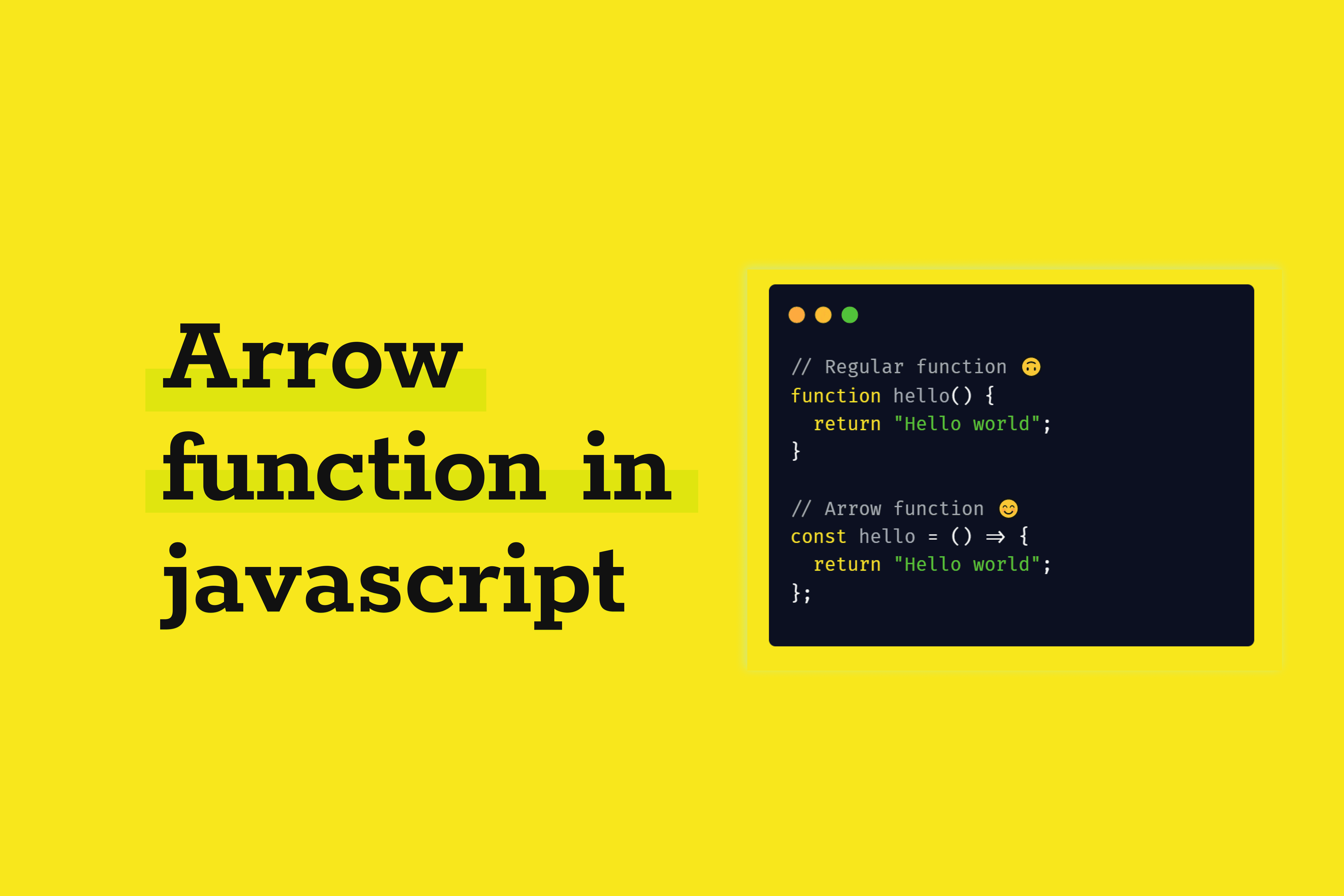
js// Regular function 🙃function hello() {return "Hello world";}// Arrow function 😊const hello = () => {return "Hello world";};
We can remove a return and bracket if the function have only single line statement 🤩
jsconst hello = () => "Hello world";
If you have parameters, you pass them inside the parentheses 🤩
js// Arrow Function With Parameters:const hello = (name) => "Hello" + name;console.log(hello(" Jethalal")); // Hello Jethalal
In fact, if you have only one parameter, you can skip the parentheses as well 🤩
jsconst hello = (name) => "Hello" + name;console.log(hello(" Jethalal")); // Hello Jethalal
🔗This with arrow function
What is this in javascript ?
The JavaScript this keyword refers to the object it belongs to , It has different values depending on where it is used
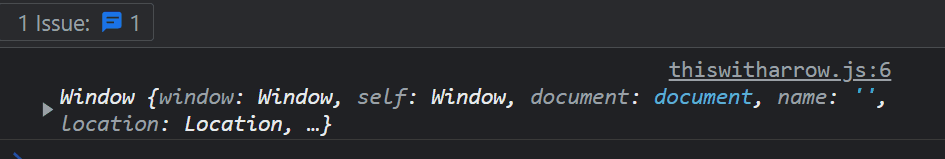
this Alone :- When used alone, the owner is the Global object, so this refers to the Global object.
jsconsole.log(this); // object window

In a regular function:- this also refers to global object that is window object
jsfunction regFun() {actor = "jethalal";console.log(this); // window objectconsole.log(this.actor); // jethalal}regFun();

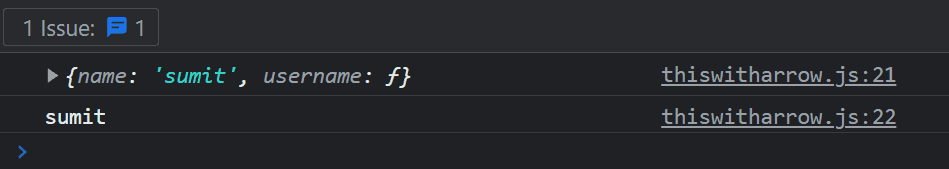
In a object method:- this refers to owner object
jsconst user1 = {name: "sumit",username: function () {console.log(this); // user1 object {name: 'sumit', username: ƒ}console.log(this.name); // sumit},};user1.username();

let see previous object method with arrow function
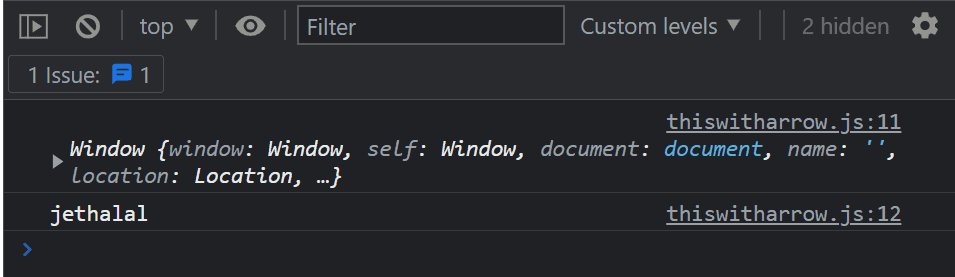
jsconst user2 = {fullName: "sumit harijan",username: () => {console.log(this); // window objectconsole.log(this.fullName); // undefined},};user2.username();
In a regular function , function always defines its this value but in arrow function this refers to global object of the function
We can't use arrow function in object method 🚫 to understand this in arrow function,
let’s go through another example.
Another example :
The Person() constructor defines this as an instance of itself.
jsfunction Person1() {this.age1 = 0;setInterval(function growUp1() {console.log(this + " " + this.age1++); // window object & NaN}, 1000);}var p1 = new Person1();p1;
The setInterval() method calls a function or evaluates an expression at specified int ervals (in milliseconds)
In above code the growUp() regular function defines this as the window object, which is different from the this defined by the Person() constructor
console prints "NaN", because the property "age1" is not in the window scope.

In ECMAScript 3/5, this issue was fixed by assigning the value in this to a variable that could be closed over.
jsfunction Person2() {const self = this;self.age2 = 0;setInterval(function growUp2() {console.log(self + " " + self.age2++);// object scope & value of self.age2++}, 1000);}var p2 = new Person2();p2;
console prints the value is the expected because the property "age2" refers to the self variable

Arrow function with this example
Arrow functions capture the this value of the nearest enclosing context, so the following code works as expected,
jsfunction Person3() {this.age3 = 0;setInterval((growUp3 = () => {// arrow functionconsole.log(this + " " + this.age3++);// `this` properly refers to the person object}),1000);}var p3 = new Person3();p3;

