
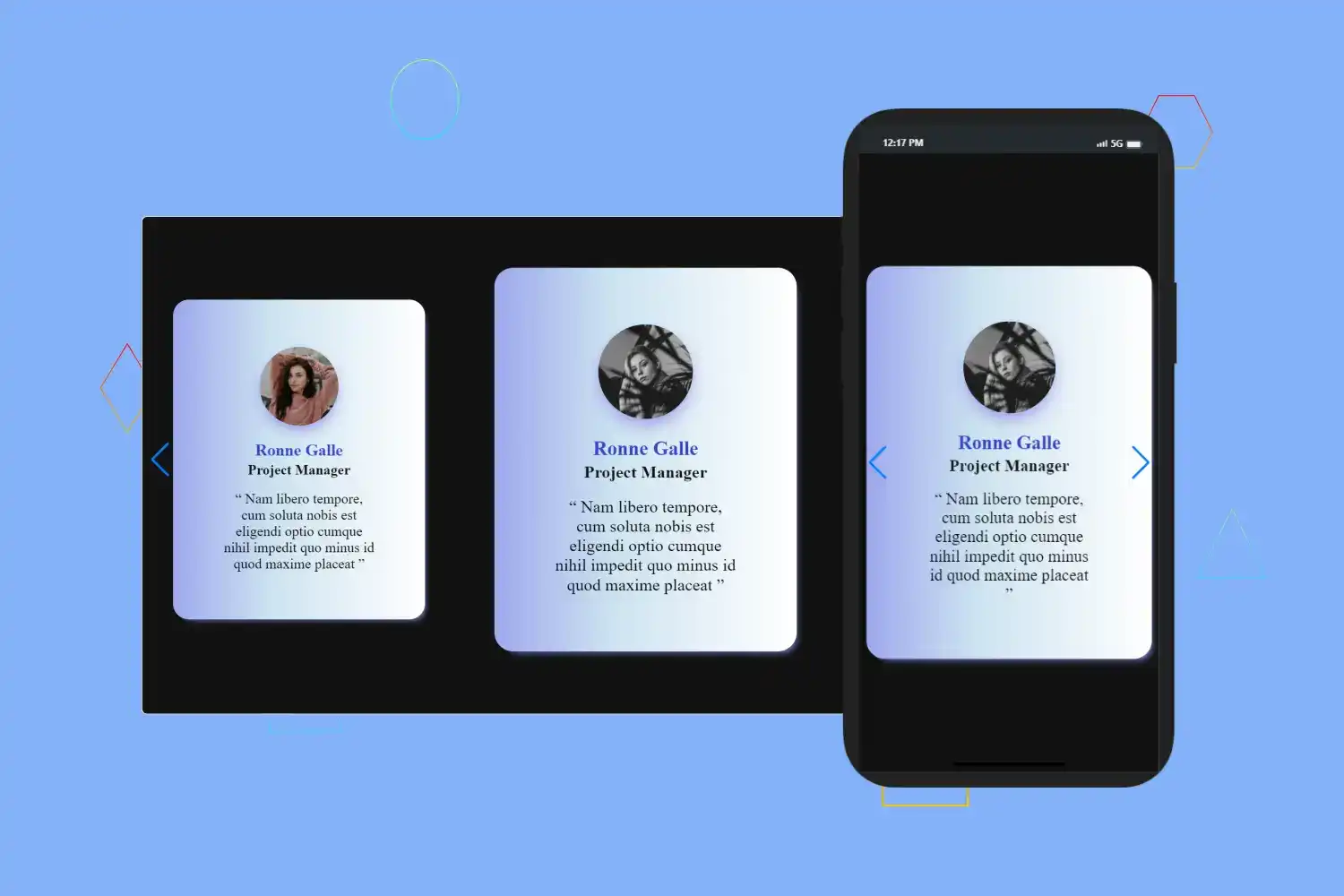
In this tutorial we’re going to learn how we can create swiper card using swiper.js javascript library
Click here to get starter files
🔗Include swiperjs cdn
We’ll use swiperjs in this project for that we have to include swiperjs css and js cdn inside the head and body tag
css<link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css" />
js<script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"></script>
🔗Create the skeleton of slide card
Markup of slide cards
html<div class="slide-card "><img class="slide-card-img-top" src="1.jfif" alt="" /><div class="slide-card-body"><h5>Ronne Galle <br /><span> Project Manager </span></h5><p class="slide-card-text">" Nam libero tempore, cum soluta nobis est eligendi optio cumque nihilimpedit quo minus id quod maxime placeat "</p></div></div><div class="slide-card "><img class="slide-card-img-top" src="2.jfif" alt="" /><div class="slide-card-body"><h5>Ronne Galle <br /><span> Project Manager </span></h5><p class="slide-card-text">" Nam libero tempore, cum soluta nobis est eligendi optio cumque nihilimpedit quo minus id quod maxime placeat "</p></div></div><div class="slide-card "><img class="slide-card-img-top" src="3.jfif" alt="" /><div class="slide-card-body"><h5>Ronne Galle <br /><span> Project Manager </span></h5><p class="slide-card-text">" Nam libero tempore, cum soluta nobis est eligendi optio cumque nihilimpedit quo minus id quod maxime placeat "</p></div></div><div class="slide-card "><img class="slide-card-img-top" src="4.jfif" alt="" /><div class="slide-card-body"><h5>Ronne Galle <br /><span> Project Manager </span></h5><p class="slide-card-text">" Nam libero tempore, cum soluta nobis est eligendi optio cumque nihilimpedit quo minus id quod maxime placeat "</p></div></div>
🔗Let’s add styling into the ui
Basic styling
css* {margin: 0;padding: 0;box-sizing: border-box;}body {height: 100vh;background-color: #111;}
CSS for styling slide cards
css.slide-card {background: linear-gradient(90deg,rgba(157, 168, 238, 1) 0%,rgba(205, 227, 241, 1) 39%,rgba(255, 255, 255, 1) 99%);box-shadow: 6px 7px 8px -7px #8a93fb;margin: 0 40px;padding: 45px 63px;border-radius: 20px;border: 0;cursor: grab;}.slide-card .slide-card-img-top {max-width: 100px;border-radius: 50%;margin: 15px auto 0;box-shadow: 0 8px 20px -4px #8a86e8;width: 100px;height: 100px;}.slide-card h5 {color: #3345c6;font-size: 21px;margin: 15px 0;}.slide-card h5 span {font-size: 18px;color: #111;}.slide-card p {font-size: 18px;color: #000;padding-bottom: 15px;}
🔗Add Swiper HTML Layout
Now, we need to add basic Swiper layout to our project
- wrap all slide cards in swiper main container
- wrap all slide cards in wrapper container
- wrap each slide-card in swiper-slide
html<!-- Slider main container (wrap all slide cards in swiper main container)--><div class="swiper"><!-- Additional required wrapper (wrap all slide cards in wrapper container) --><div class="swiper-wrapper"><!-- Slides (wrap each slide-card in swiper-slide )--><div class="swiper-slide"><div class="slide-card "><img class="slide-card-img-top" src="1.jfif" alt="" /><div class="slide-card-body"><h5>Ronne Galle <br /><span> Project Manager </span></h5><p class="slide-card-text">" Nam libero tempore, cum soluta nobis est eligendi optio cumquenihil impedit quo minus id quod maxime placeat "</p></div></div></div><!-- Slides (wrap each slide-card in swiper-slide )--><div class="swiper-slide"><div class="slide-card "><img class="slide-card-img-top" src="2.jfif" alt="" /><div class="slide-card-body"><h5>Ronne Galle <br /><span> Project Manager </span></h5><p class="slide-card-text">" Nam libero tempore, cum soluta nobis est eligendi optio cumquenihil impedit quo minus id quod maxime placeat "</p></div></div></div><!-- Slides (wrap each slide-card in swiper-slide )--><div class="swiper-slide"><div class="slide-card "><img class="slide-card-img-top" src="3.jfif" alt="" /><div class="slide-card-body"><h5>Ronne Galle <br /><span> Project Manager </span></h5><p class="slide-card-text">" Nam libero tempore, cum soluta nobis est eligendi optio cumquenihil impedit quo minus id quod maxime placeat "</p></div></div></div><!-- Slides (wrap each slide-card in swiper-slide )--><div class="swiper-slide"><div class="slide-card "><img class="slide-card-img-top" src="4.jfif" alt="" /><div class="slide-card-body"><h5>Ronne Galle <br /><span> Project Manager </span></h5><p class="slide-card-text">" Nam libero tempore, cum soluta nobis est eligendi optio cumquenihil impedit quo minus id quod maxime placeat "</p></div></div></div></div><!-- Additional required wrapper (wrap all slide cards in wrapper container) --></div><!-- Slider main container (wrap all slide cards in swiper main container)-->
Swiper CSS Styles/Size
css.swiper {width: 100%;height: 100%;}
styling .swiper-slide
css.swiper-slide {text-align: center;font-size: 18px;display: flex;align-items: center;}
Initialize Swiper in js
Default parameters, responsive breakpoints in swiper js
jsconst swiper = new Swiper(".swiper", {// Default parametersslidesPerView: 1,spaceBetween: 10,// Responsive breakpointsbreakpoints: {// when window width is >= 320px320: {slidesPerView: 1,spaceBetween: 20,},// when window width is >= 480px480: {slidesPerView: 2,spaceBetween: 30,},// when window width is >= 640px640: {slidesPerView: 3,spaceBetween: 40,},},});
In above javascript code we just init a default slide per view and responsive breakpoints to view slides based on width size
As you can see above video it’s working as expected
Let’s add some functionality
Enable continuous loop mode in swipe
( we can do that just by adding loop true parameter in swiper object )
jsloop: true,
Transform active card ( we can add styling into active slide using .slideActiveClass )
css/* style.css */swiper-slide-active {transform: scale(1.2);}
Center active slide
( we can center active slide with centeredSlides parameter in swiper object )
jscenteredSlides: true,
We can add tons of feature with swipejs parameters
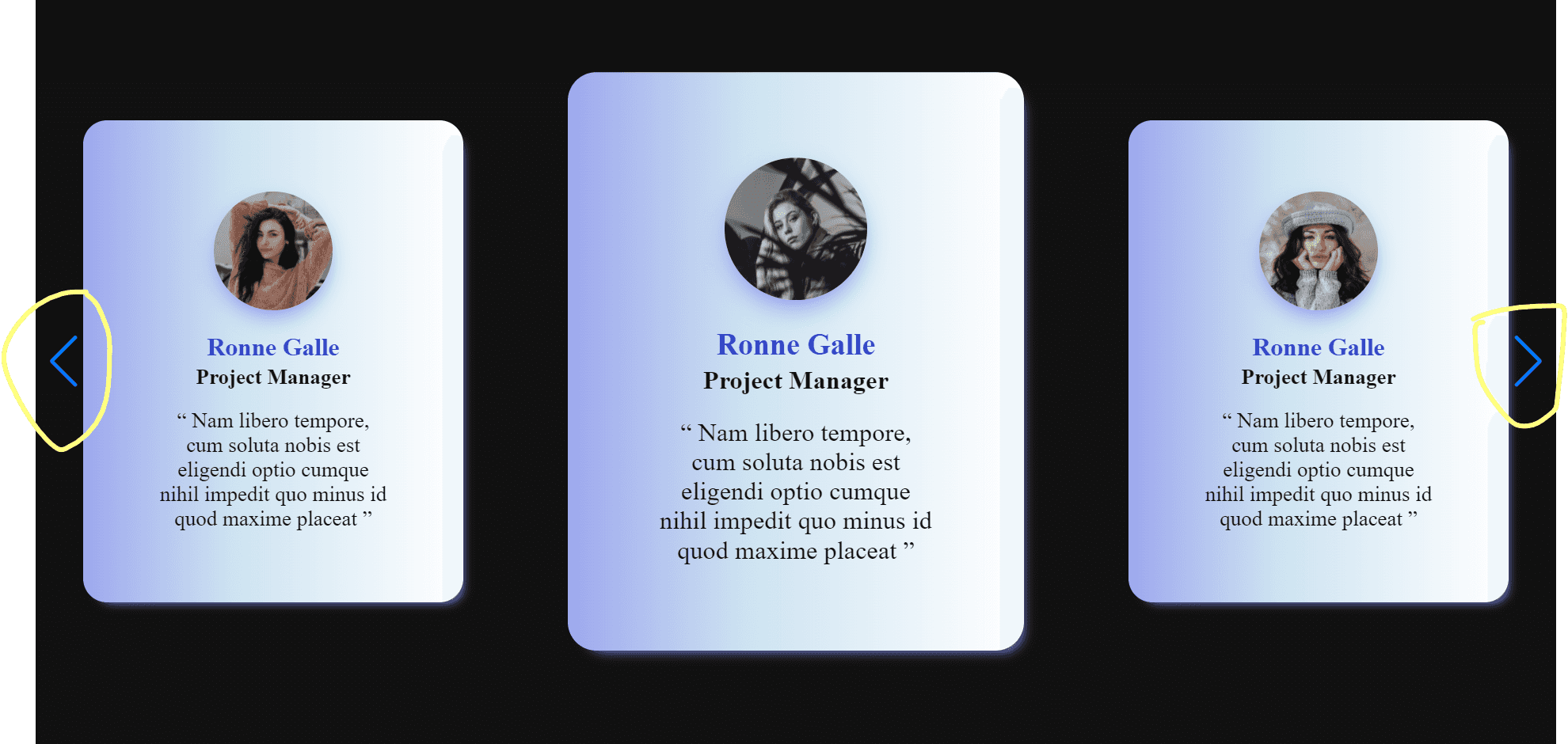
Add next prev navigation button
( just add below html code in .swiper main container )
html<div class="swiper-button-prev"></div><div class="swiper-button-next"></div>

Init navigation parameter in swiper js
jsnavigation: {nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev',},
Congratulation we have successfully created swiper cards 🥳
